
Boost your UX writing process with FigGPT, a ChatGPT Figma Plugin
Streamline Your UX Writing with FigGPT, the AI-Powered Figma Plugin
Figma plugins increasingly incorporate artificial intelligence to make our design workflow more efficient and effective.
Last week, Vitaly Friedman shared in a Linkedin post about an excellent Figma plugin that includes ChatGPT, called FigGPT (developed by @olexdsgn).
After using and testing it, I can say that FigGPT is a versatile and powerful Figma plugin that can revolutionize UX writing. By using AI power, FigGPT simplifies and streamlines copy creation.
This article gives you an overview of this plugin, not only because it can help you work much more efficiently but also because it can open your eyes to new AI tools for product designers that I believe we will see in the near future.
How to use the plugin
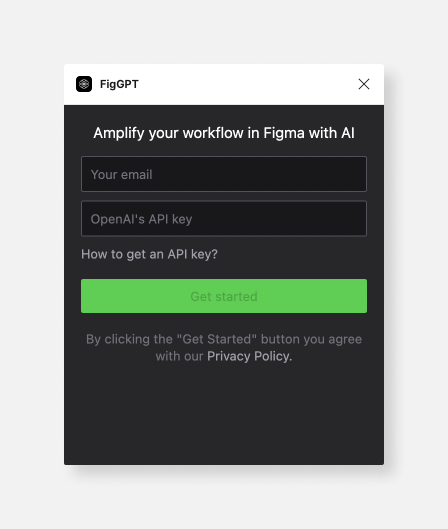
Using the plugin is quite easy. You can find it in the Figma community or open it directly from the Figma file by clicking on the “Resources” option in the top bar.

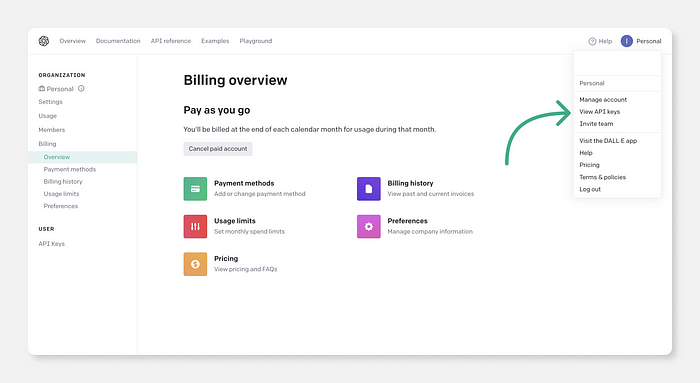
After opening it, you should add your email and API key. You can generate the API key from the OpenAI website by clicking on “Personal” in the header and then clicking on “View API keys.”
From this page, you will be able to generate the API key. Please be aware that using the API is not free. Here is the pricing for using it.

How FigGPT works
FigGPT offers two primary functions for generating text: Edit and Compose.
Edit
Allows you to modify existing text layers in Figma by selecting text layer and clicking one of the available styles, shorter, longer, funnier, simpler, casual, formal, fixed spelling, improve, bullet points, tagline, or emojis.
Each style transforms the text according to the selected option. For example, selecting “Simpler” will rewrite the text more straightforwardly, while “To bullet points” will summarize the information in a list format.
In addition, you can write unique prompts for your needs. Let’s take this case.
Imagine you are designing a small coffee shop website, and you want to create a funny and engaging button label for newsletter subscriptions.
You can utilize FigGPT by submitting a request like:
“Write a funny and engaging button label for a newsletter subscription for a coffee shop website.”
FigGPT will generate multiple label options for you to review, and you can then select the one that best meets your design vision.

Compose
Compose is a more versatile option that generates new text based on your requirements.
Select a text layer, provide a prompt, and choose additional parameters like style or word count. If you have existing text on the screen, you can copy it to the input field using the plus button.
Imagine you are working on a banking app and need to create an error message in a modal to inform users that their session has expired.
Unfortunately, you are having trouble finding inspiration, so you can use the compose option to streamline the process.
Select the text layer, open the FigGPT plugin, and click “Compose.” Now you can write a prompt like:
“Write me an error message to indicate to the users that the session was expired because they didn’t use it for 15min. Offer them also an option to login again.”
FigGPT will generate a message for you that you can either use as is or customize for your needs manually.

More usage with the plugin
You can use FigGPT with a wide range of applications for UX writing. Let’s explore additional ways to leverage the plugin, detailing the benefits of each use case and providing examples to illustrate their potential impact.
Text translation
Translating text between languages can be particularly beneficial for designers working on international projects, as it allows them to quickly adapt their content to different language markets without relying on manual translations.
Example: Imagine you’re designing a website for a global brand, and you need both English and Spanish versions. A simple prompt like: “Translate the text into Spanish” will make your work easier.
Divide into paragraphs
You can break down long-form content into easily readable paragraphs. This can significantly enhance your designs’ readability and user experience.
Example: You’re designing a help center page, and the content the client sent you is a single, lengthy text block.
Try to use this prompt:
“Divide this long text into paragraphs so the user can read it easily.”
Writing emails
Sometimes it is necessary to write an email template to send a user an email informing them about something. However, most of us do not work closely with a UX writer, so this task is never easy. If so, you can ask the plugin to generate the mail for you.
Example: Imagine you need to create an email to inform the users that their credit card is expired.
You can write a prompt like:
“Please generate an email informing users that their credit cards have expired and they need to add a new credit card to continue making payments.”

Write design system documentation
Creating comprehensive and clear design system documentation is a tedious task that takes time. However, you can streamline the process by using this plugin.
The prompts for this case are longer because you must provide more information to generate a good document about a component.
To learn more about this topic, you can look at the articles I wrote about creating design system documentation with ChatGPT. You will find there many ideas and explanations on how to use ChatGPT to make it.
More tips for maximizing the plugin potential
- Experiment with different styles to discover the most effective approach for your target audience.
- Utilize the custom prompt feature to guide the AI in generating text that closely aligns with your design system guidelines.
- Remember that FigGPT’s AI may not always produce perfect results; be prepared to make manual adjustments or combine ideas from multiple generated options.
- You can select multiple text layers, and the plugin will produce results for each layer.
To summarize
In this blog post, I wanted to show you a handy plugin called FigGPT that can help streamline the design process of UX writing directly from the Figma document.
First, we saw how to find the plugin and connect the OpenAI API to it. Then, I showed you how the tool works by explaining the two options, Edit and Compose, and demonstrating what you can do with it.
Ultimately, I shared some tips and ideas on how the plugin can help you, such as generating emails or translating text.
I hope we will soon start to see more AI plugins for UI design, that will take care of the color palette, text style, icon generation, and more.
Source: Medium, UX Collective
One trick Apple uses to make you think green bubbles are “gross”
A brilliant trick you should probably never use. To make sure iPhone users don’t expect iMessage-o
Figma: Little Big Updates
Check out the latest 32 little updates, that are actually pretty big improvements for your design wo
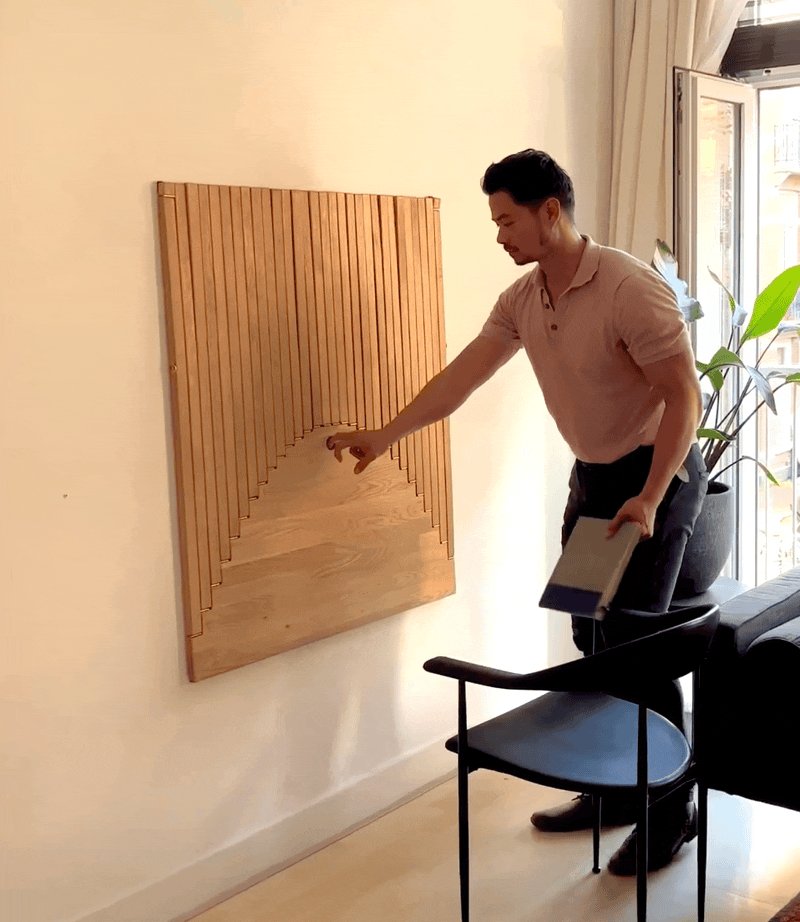
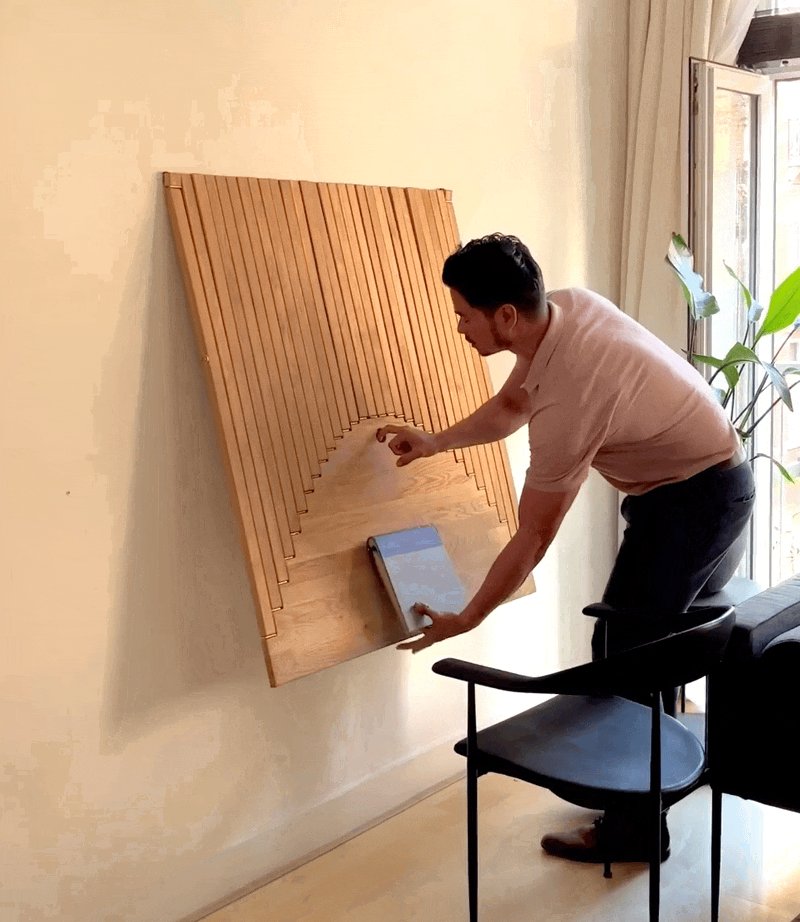
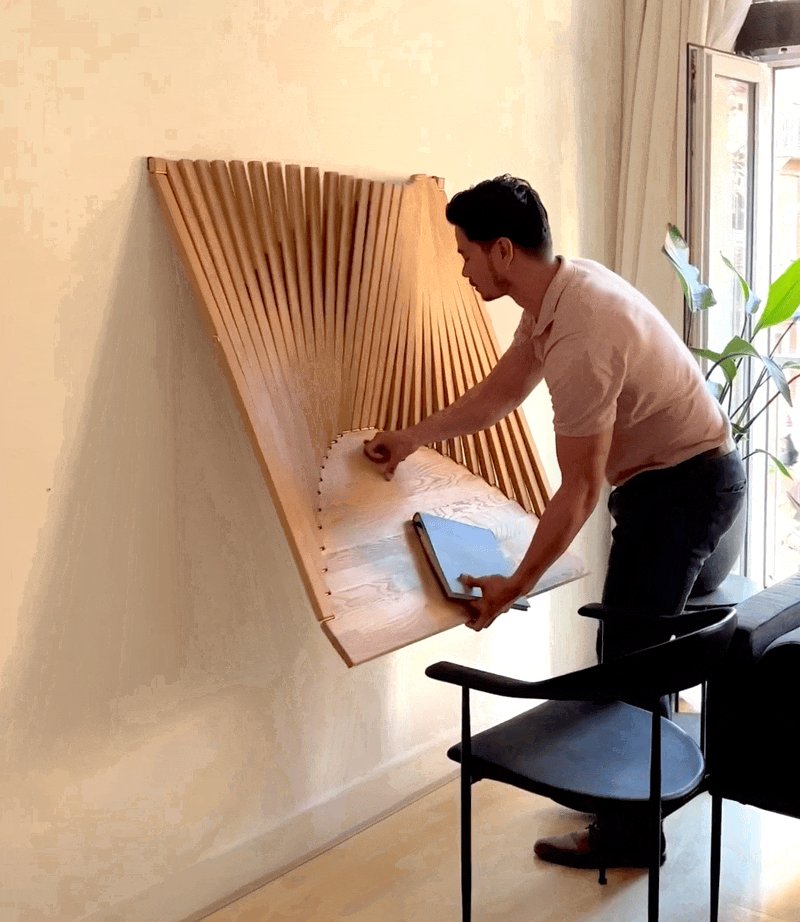
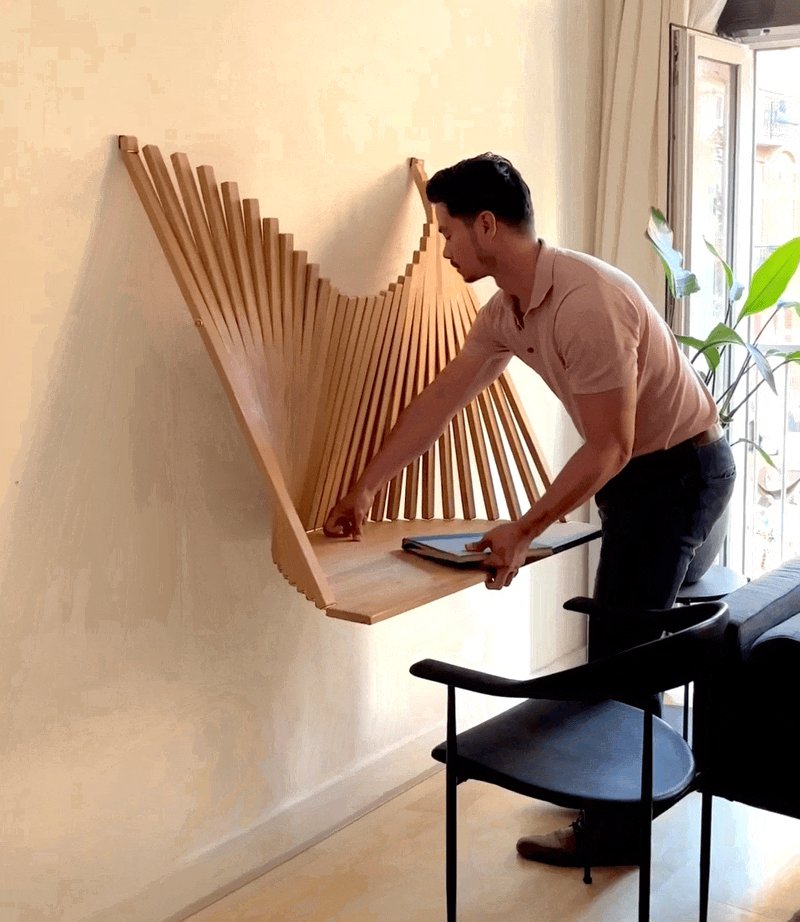
A wooden artwork miraculously unfurls into a functional desk designed by Robert van Embricqs
The surge in remote work during the last few years prompted Amsterdam-based designer Robert van Embr