Mozilla
San Francisco, California
Project Type
- Design Systems
Responsibilities
- System designer
- Interaction designer
- Visual designer
The Client
Mozilla is a beloved tech company whose dedication to user privacy and open-source products has endured since the glory days of the internet. Most are familiar with Mozilla’s flagship product, the Firefox Browser, but less known are Mozilla’s other privacy-focused products, such as VPN, Relay, Monitor, and a plethora of browser add-ons.
Protocol Design System
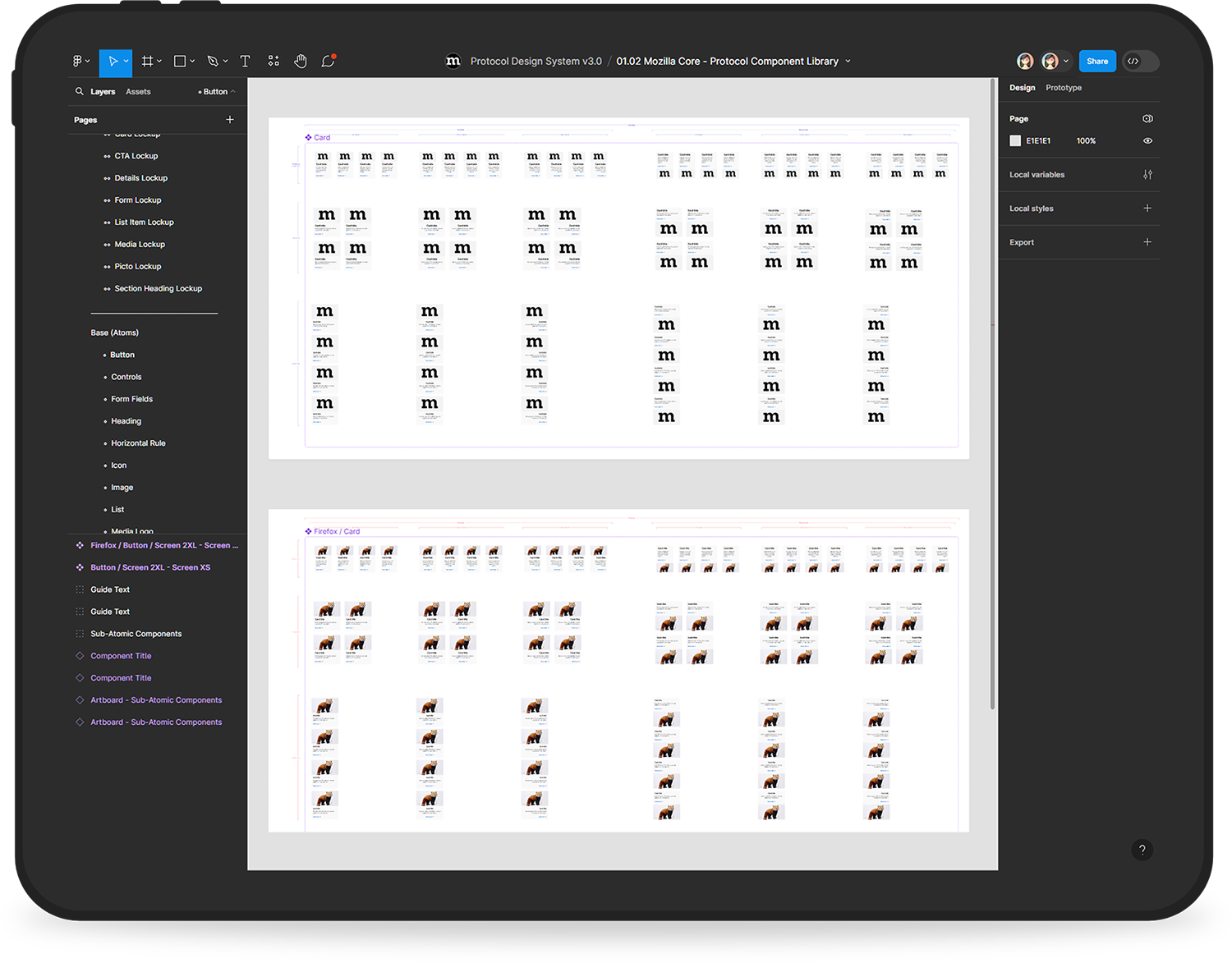
I was hired to bring to life Mozilla’s Protocol Design System: a core Figma design system, atomically structured with scalability and designability in mind, that bridges the gap between design and development. As a highly versatile system, Protocol is designed with multi-product theming, and serves as a single source of truth for several teams for creating cohesive, visually consistent web pages, emails, collateral, slides, and more. From a top-down, Protocol features:
- Atomic component structures and advanced component properties.
- Comprehensive components with baked-in development specs.
- Variables for flexible brand guide integration and system scalability.
- Design automation and brand theming with Modes.
Challenges + Solutions
A notable disconnect existed between designers and developers, as well as a lack of brand and UI consistency across Mozilla’s many online properties.
Without a core design system, there were no guidelines or guardrails for designers, which resulted in guesswork and added cognitive load, rampant visual inconsistencies, and an overall cumbersome production process for both designers and developers.
Protocol solved this problem by creating a single source of truth for reusable components and pattern across all of Mozilla’s surfaces, while ensuring designs adhere to brand guidelines, development specs, and accessibility standards.
My aim was to find a balance between form and function - to maximize design flexibility, while maintaining parity with code.
Advanced Component Structures
Protocol components are unique in that they’re designed with theming and technical specs baked-in. Considerations for accessibility, grids, gutters, spacing, viewports, tokens, and brand guides are automated such that designers need only place components into their artboard frames and they snap into place, which saves time and ensures visual consistency throughout.

In-depth Component Properties
Protocol components take full advantage of component properties, including nested instances, text properties, boolean toggles, and instance swaps. Components are designed to allow nearly all configurations to be performed from the component panel, which simplifies the design process, reduces the number of components in the system, and makes system management easier.
Color Theming with Variables : Dark Mode
As Mozilla and Firefox are a11y first in all products, I opted to use variables to create the Dark Mode theme. Using variables means there’s no longer a need for a separate set of contrasting variants, which greatly reduces the system size, and automates multi-theme design.
Advanced Modes: Tying together Color, Responsivity, and Brand Theming
In addition to color theming Protocol includes advanced Variables + Modes theming capabilities that automate responsivity and brand theming in layouts. Color theming can be combined with these additional Modes that allow designers to instantly switch layouts between different product brands and responsive viewports (a full video demo is further down the page in Advanced Layouts : Using Modes for Design + Multi-theming Automation).
Interaction // Visual Design
Mozilla’s development team had created their own set of coded components with comprehensive development specs, which formed a starting point for the design system. I started the build with an audit of the coded library to consolidate any redundancies, update grid values to current responsive standards, and plan component feature expansion and visual design. In the early stages, I worked with UX and visual designers from several teams to understand their pain points, and to get input on their specific needs for a central design system.
Once a roadmap of components and features was in place, I closely evaluated and redesigned each one from an interaction level. As I built components, I redesigned them, visually and functionally, then worked with the development team to incorporate my work into their code library to ensure parity.
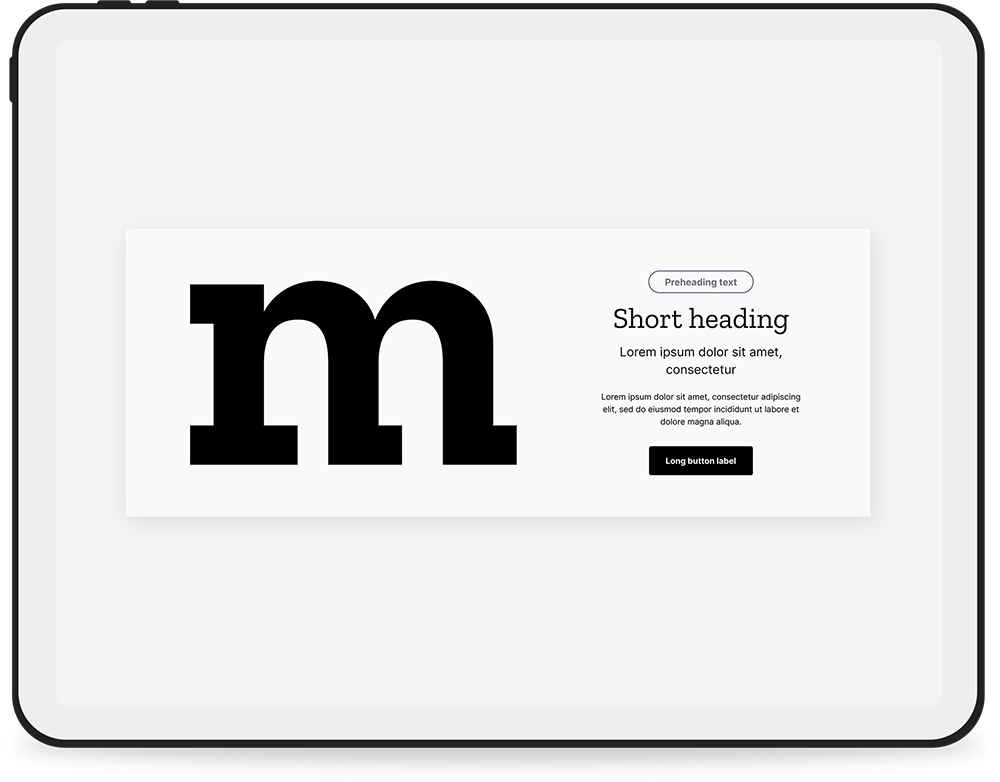
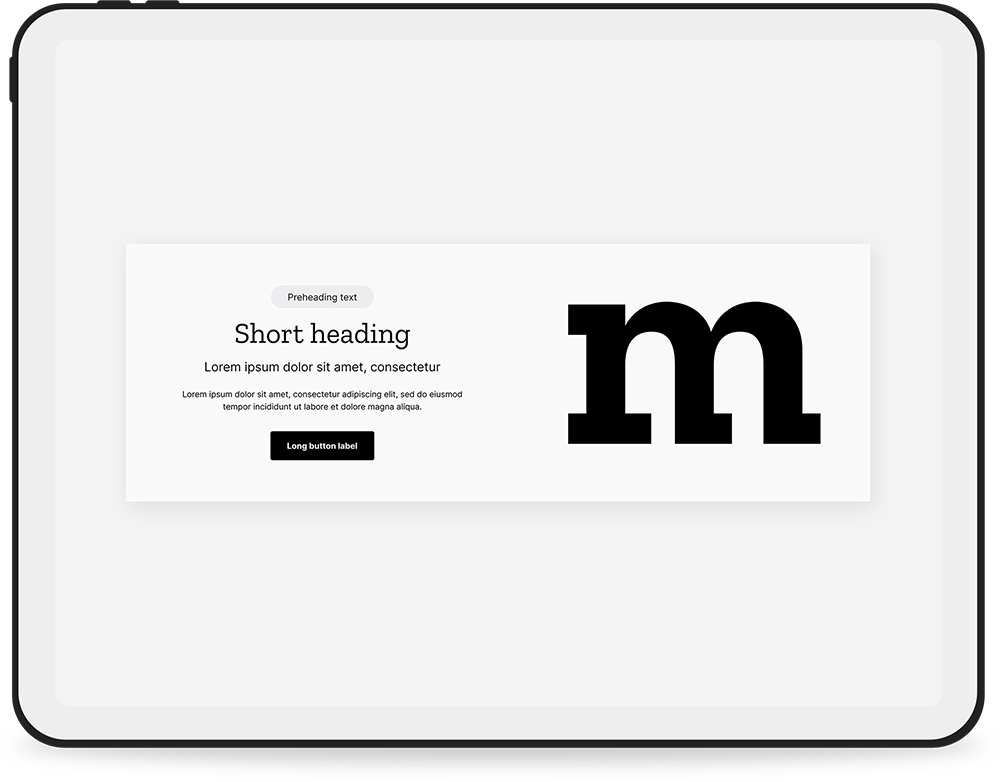
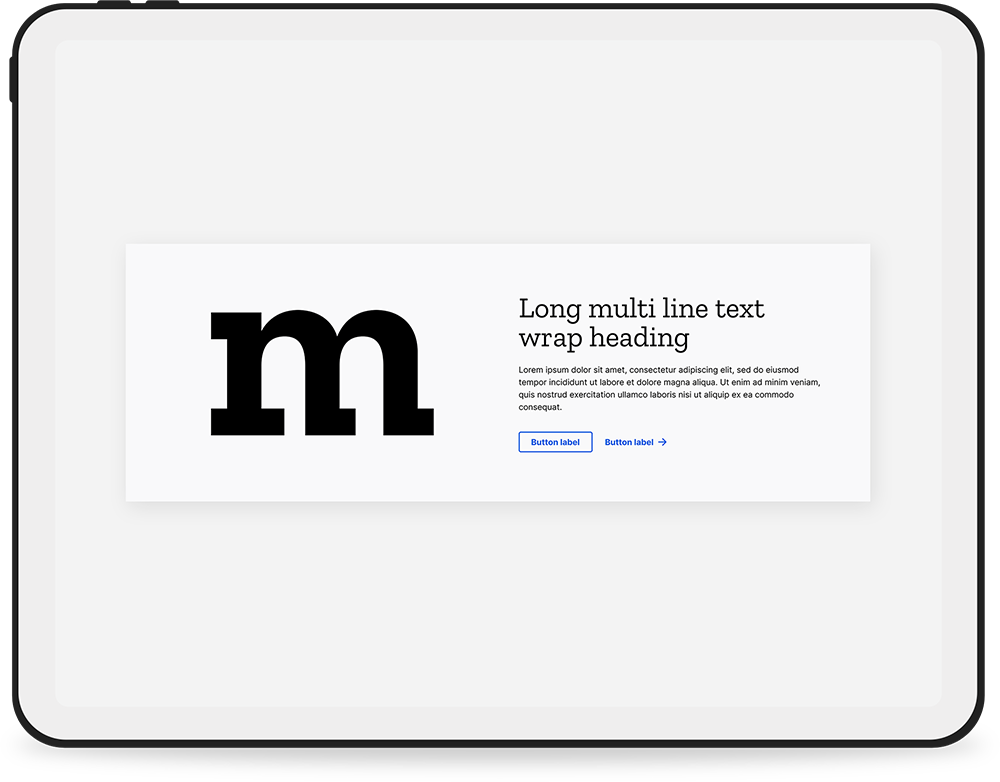
Component redesign : Split Component
The Split component is, by far, the most popular component in Protocol. It consists of a slot component (default Article Lockup) on one side, and a Media Lockup component on the other. Redesigning this component was tricky and required considerable thought and strategy to incorporate existing behaviors and expand the design flexibility. With collaboration from our studio and development teams, component style options were consolidated and outdated designs removed, responsive modes were streamlined, and design / content options were added to maximize design features. Because this component is used with an array of content types, the Article Lockup is designed as a slot component that can be swapped with other Lockup components.


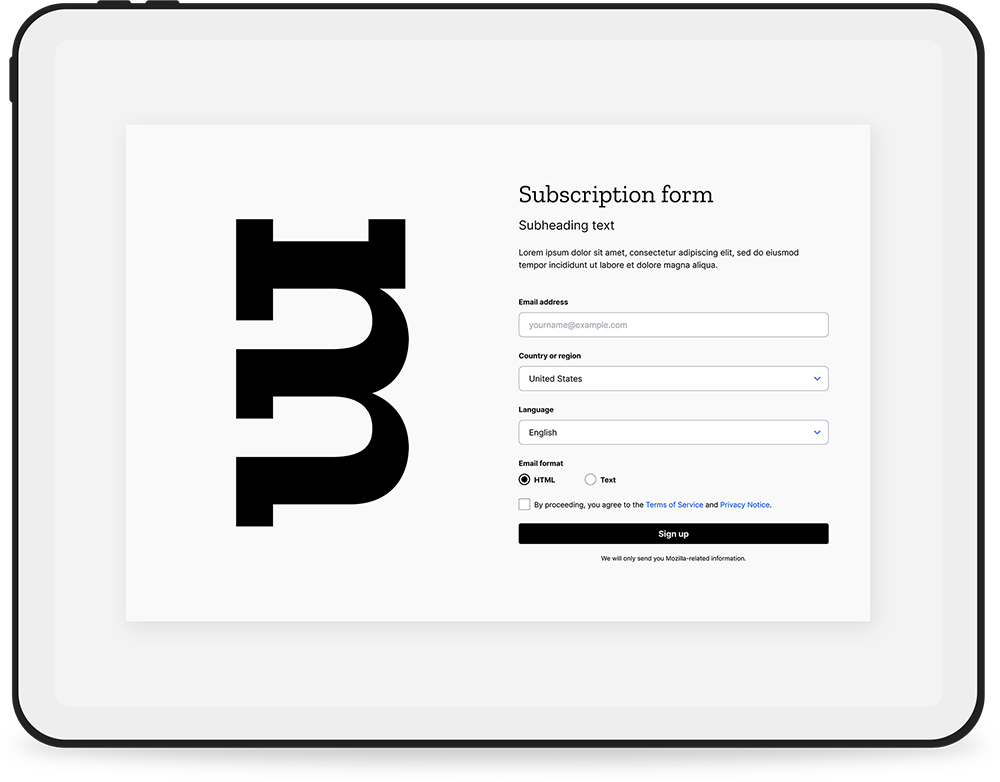
Component redesign : Form Elements
New components were designed from scratch, while existing components and UI elements were analyzed and updated accordingly. The following before / after shows a subtle, but impactful, redesign of the core form elements (demonstrated in the Split component). For a more polished and contemporary look, form fields were given increased padding, stronger border radii, and lighter border widths and colors.


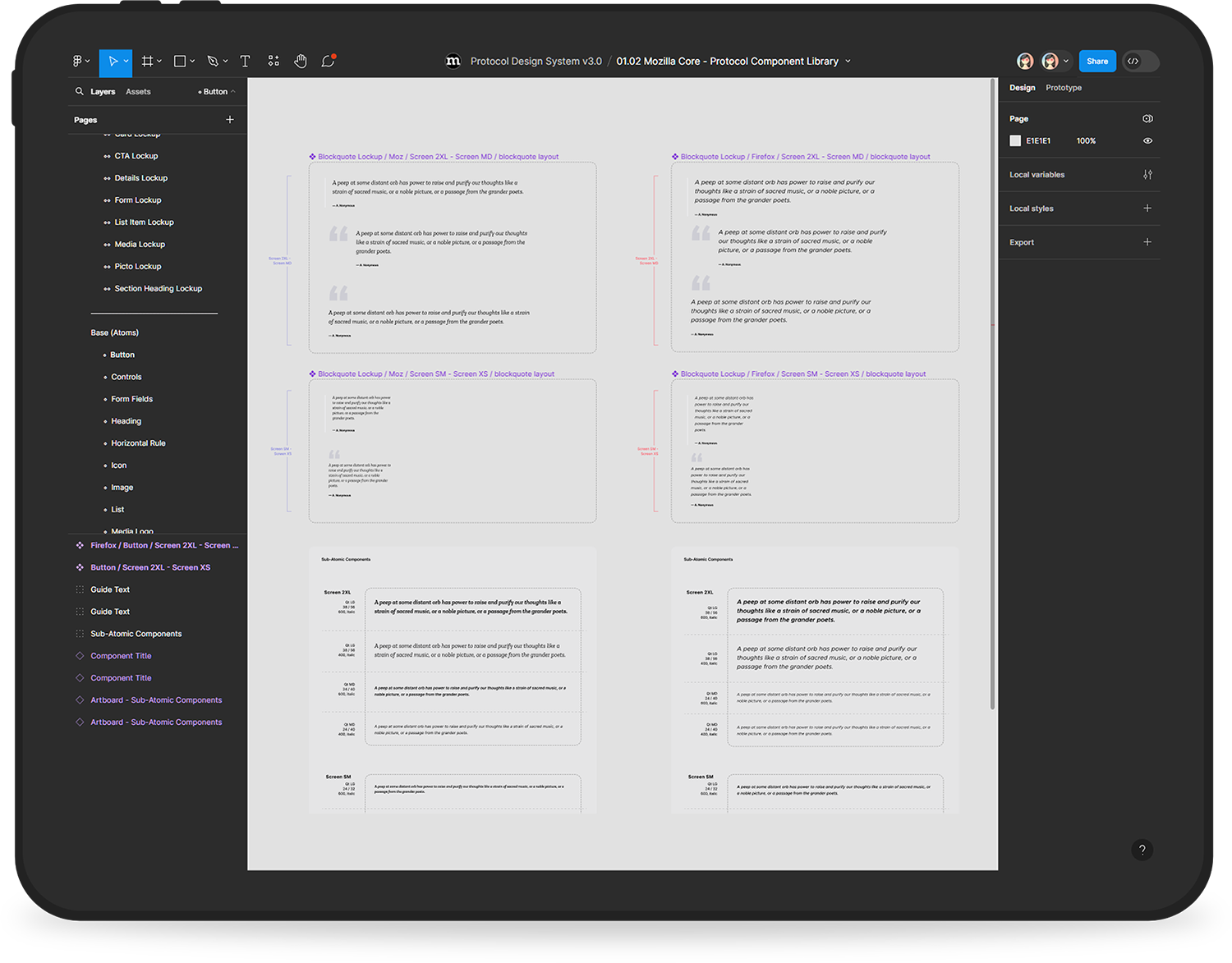
Component redesign : Blockquote
The Blockquote component is used frequently to display statements from the C-Suite and industry leaders, customer testimonials, and various quotes within blog posts. As such, the redesign needed to retain an editorial feel, but with a more versatile design. I added the ability to display columnar blockquotes, an optional quote icon for aesthetics and to break up long text, and multiple font sizes and weights. Thought was also put into the spacing and line-heights for better readability.


Advanced Layouts : Using Modes for Design + Multi-theming Automation
I like to think of myself as an early adopter in all things Figma. So, when Variables and Modes were introduced at Config 2023, I began experimenting and implementing these new features into Protocol. The entire system is Variable-based and uses Modes for color theming. But, as a core system powering several products, I also wanted to automate responsive design and brand theming. The following demo shows how this was achieved using Variables and Modes.
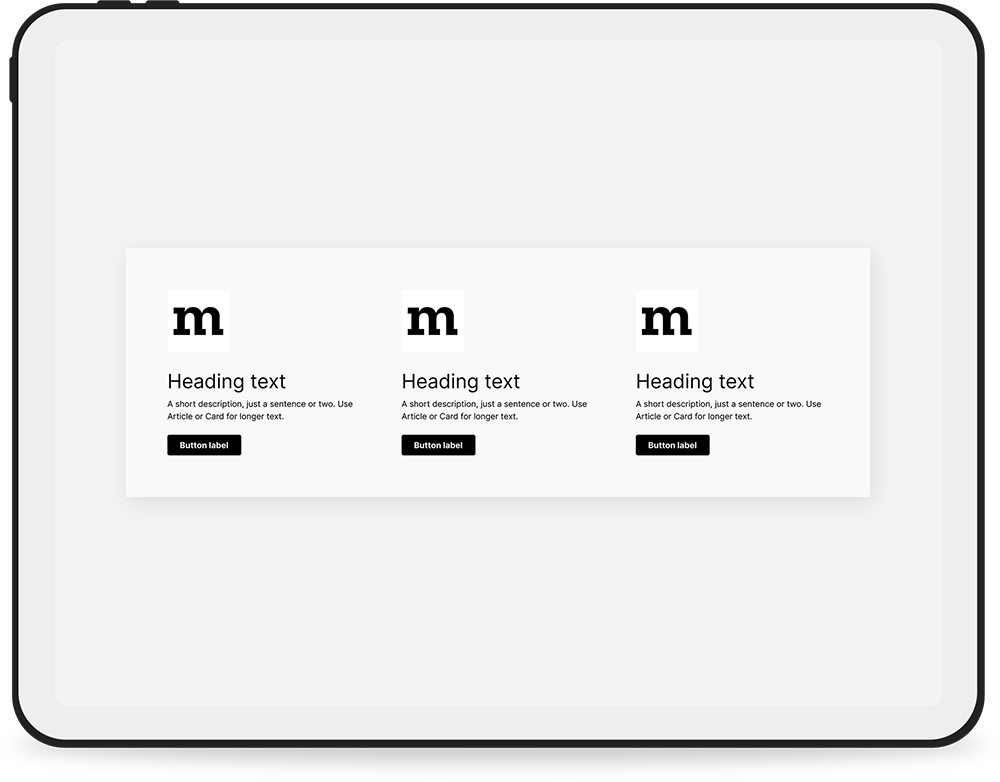
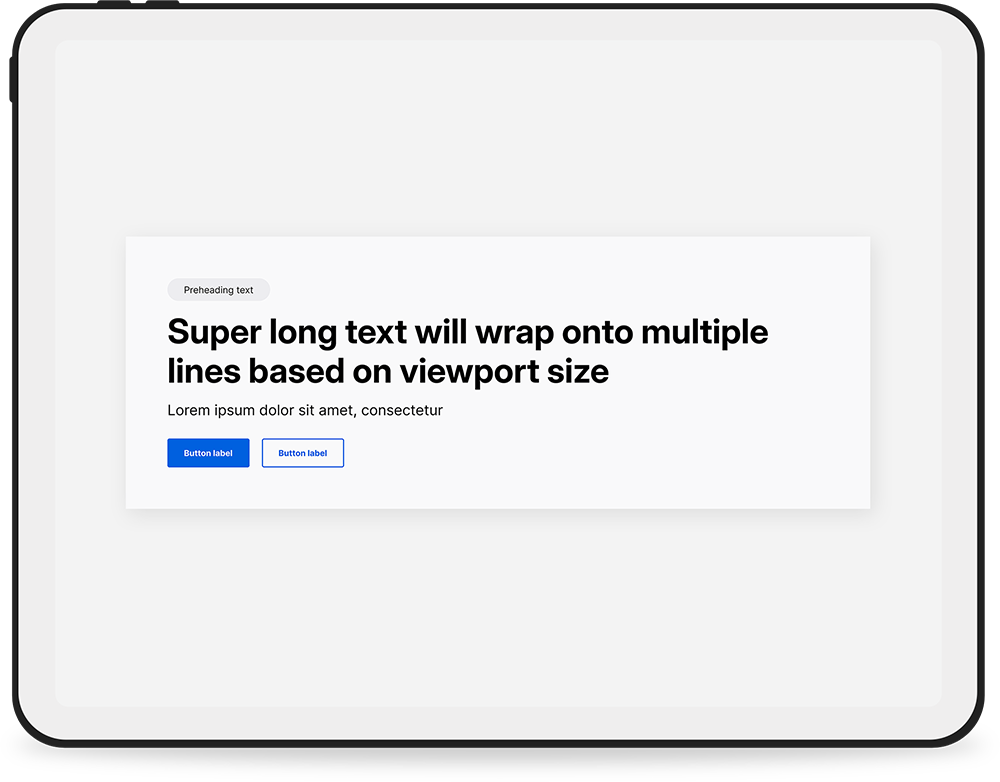
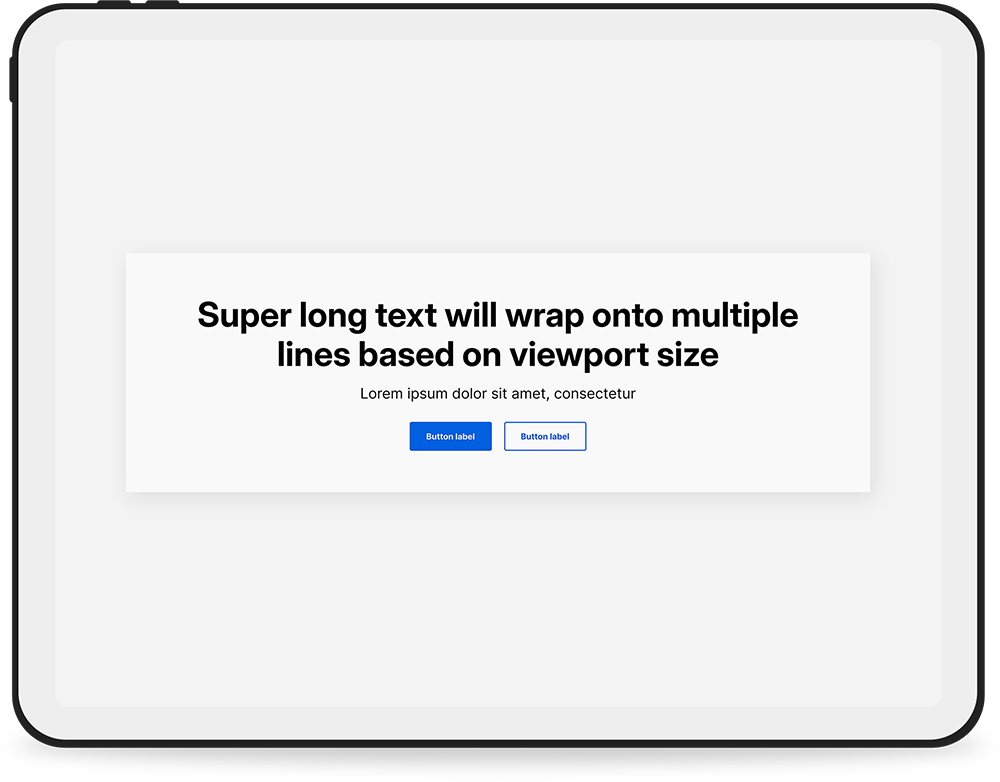
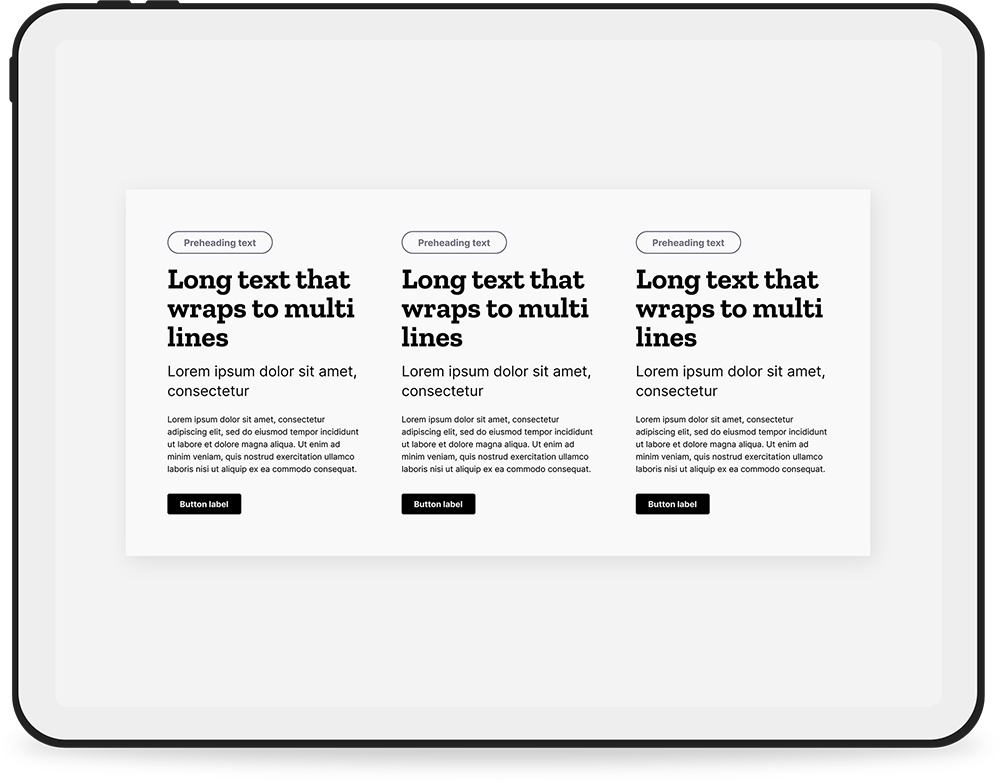
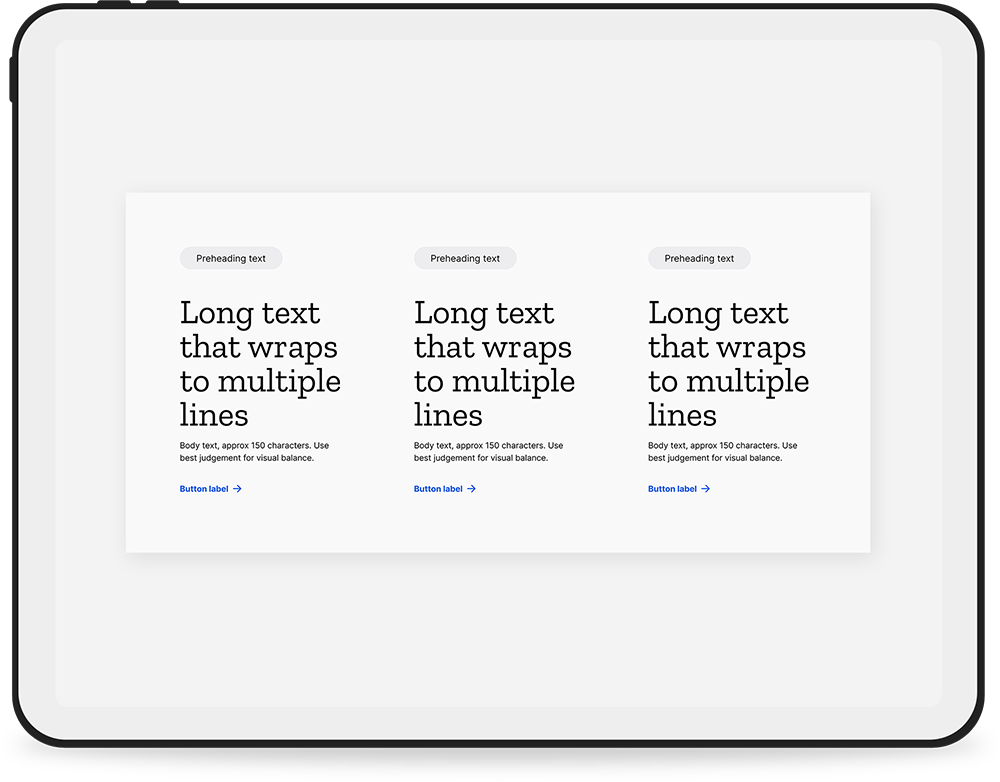
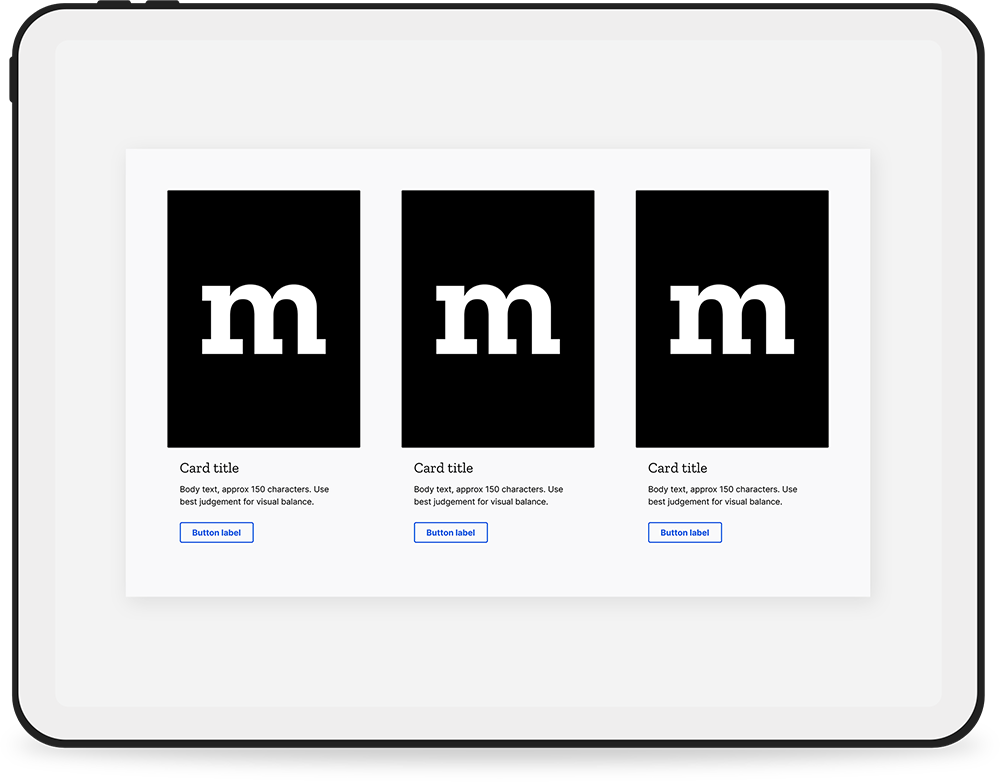
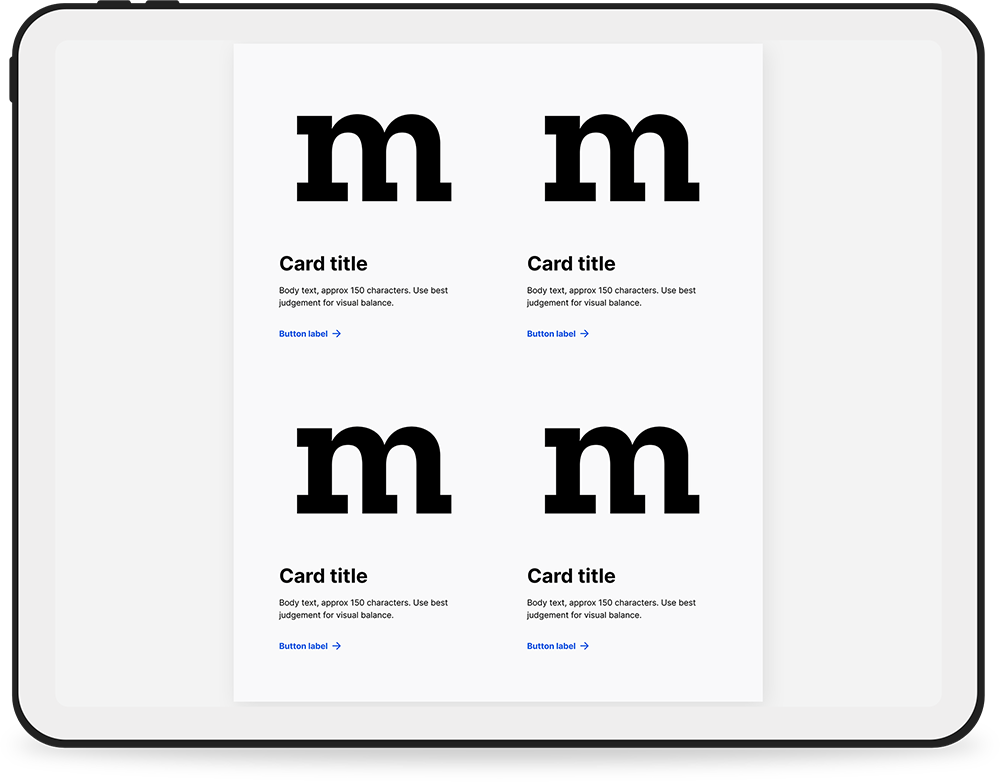
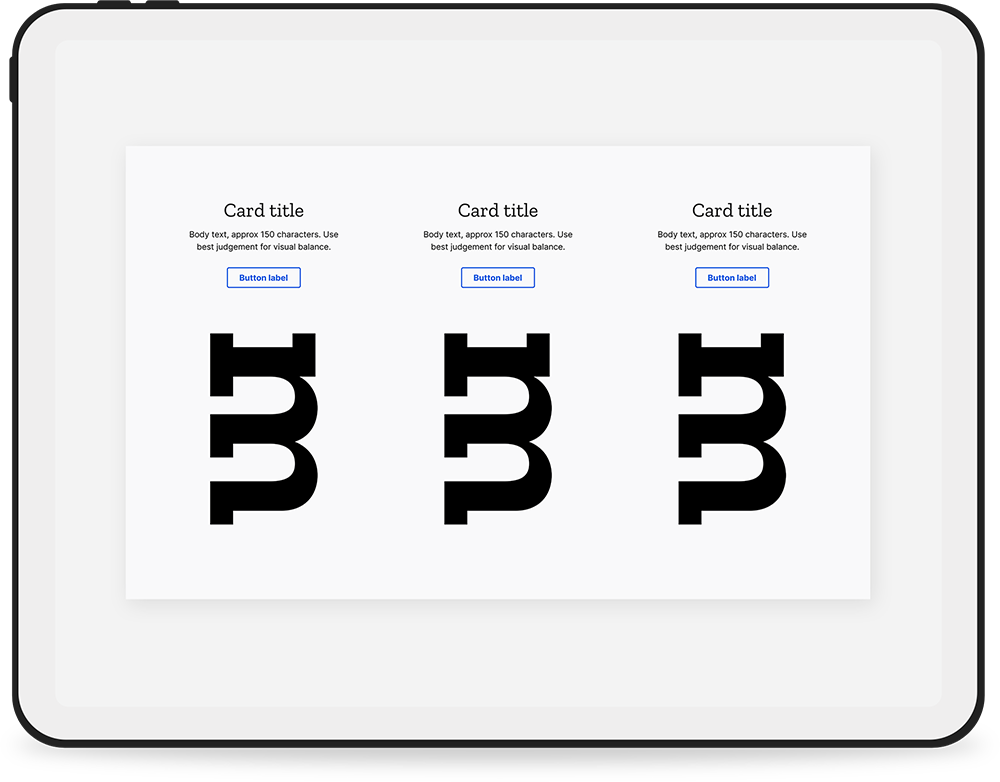
Protocol Walkthrough : Card Component
The Card component is a columnar component with full development specs built-in. Designed to be configured fully from the component properties panel, the Card component is complex and versatile. The following is a brief walkthrough showing the Card component configurations.
Presentation Slides
To showcase the versatility of Protocol to leadership and stakeholders, I opted to create presentation slides as Figma prototypes, which are designed from Protocol components. This was an important features, as it helped to show Protocol can be used for so much more than just websites.