Amazon
Seattle, Washington
Project Type
- Design systems
- Component builds
- Component libraries
My Role
- UI designer IV
- Design system technologist
Figma Design Systems
At Amazon (2021-2023), our team of 9 Technical System Designers created, maintained, and owned all device design systems. My focus was working with our interaction and UX designers to build or upgrade feature-rich, streamlined components that synched closely with their functionality in code, and maximized usability. My scope was mainly within the Alexa core, Fire TV, and Echo family design systems.
Alexa Design System
The Alexa Design System (ADS) is Amazon’s core system. Prime Video and later versions of Echo Show devices are perhaps the most recognizable ADS component interfaces. The following are in-depth demos of two new ADS components that I built: the Alexa Card and Video Slider Ad Markers.
Component Build Demo: Alexa Card Component
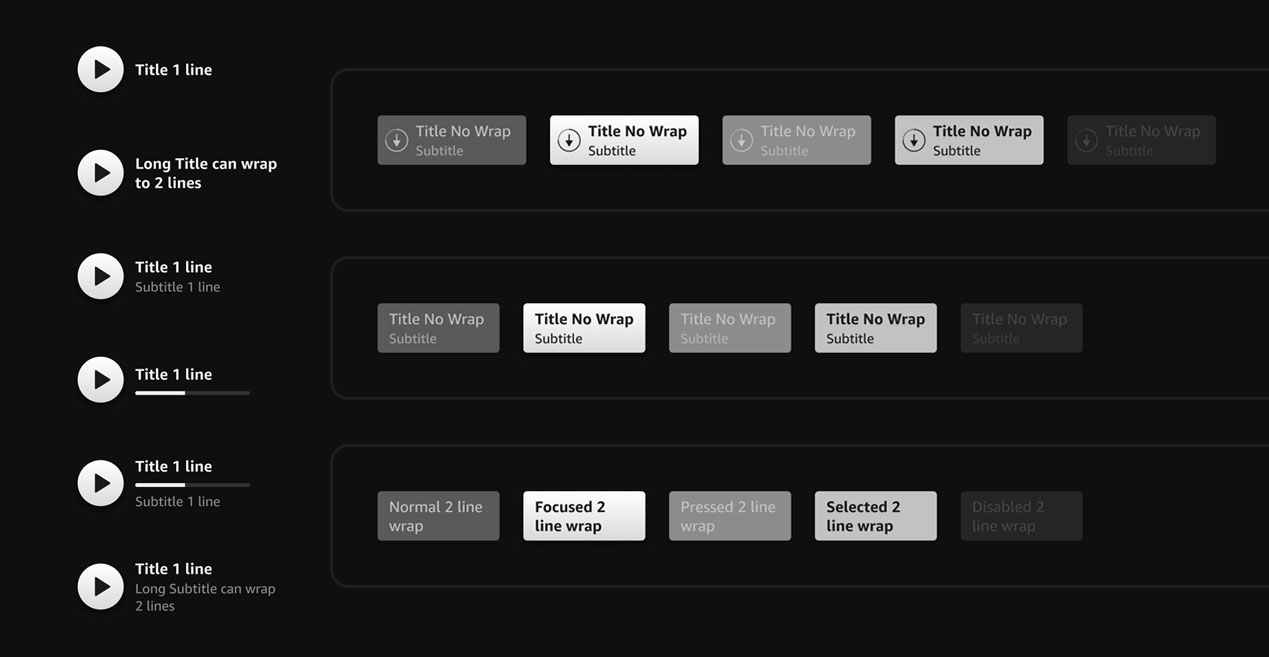
The ADS Card is a highly flexible, complex content and imagery component with a gazillion configurations. This component makes use of advanced Figma component properties to maximize functionality for the user, while streamlining structures for system designers.
User features
- 3 Card types with unique layouts and styles.
- 4 Interactive States (Normal, Focused, Pressed, Disabled).
- User can update text items universally across all viewports, states, and layout types.
- User can toggle on / off and customize all elements, such as the Header, Metadata, Progress Bar, Scrims, Content Rows, etc.
- 2 Themes, Dark and Light.
Component features
- Minimal use of nested components.
- Maximum use of component properties, particularly boolean and text properties.
- Goal to enable all configuration via the component panel.
- Inclusive of multiple device types and viewports.
Alexa Card Component Walkthrough
Component Build Demo: Alexa Slider + Ad Marker Components
As Amazon is introducing ads to some video players, the core Alexa Design System Slider component needed to be updated to reflect this new feature. For this component, I worked with an interaction designer to understand the requirements and functionality of the component, as well as formulate the best way to integrate the component into the design system.
On the surface, the Ad Marker component seems very simple. However, I chose to demo this particular component because it includes some nifty workarounds for allowing the user to control widths and positioning of nested instances, which is a feature Figma technically doesn’t allow. Below are demos of how that functionality was achieved.
User features
- User can toggle on / off up to 5 Ad Markers.
- User can control width of the Progress Fill, Buffer Fill, and Ad Markers.
- User can control the position of Ad Markers.
- 2 Themes, Dark and Light.
Component features
- Auto-layout tricks to allow user to control width and position of nested instances.
- Use of boolean component properties to display Ad Markers.
- Inclusive of multiple device types and viewports.
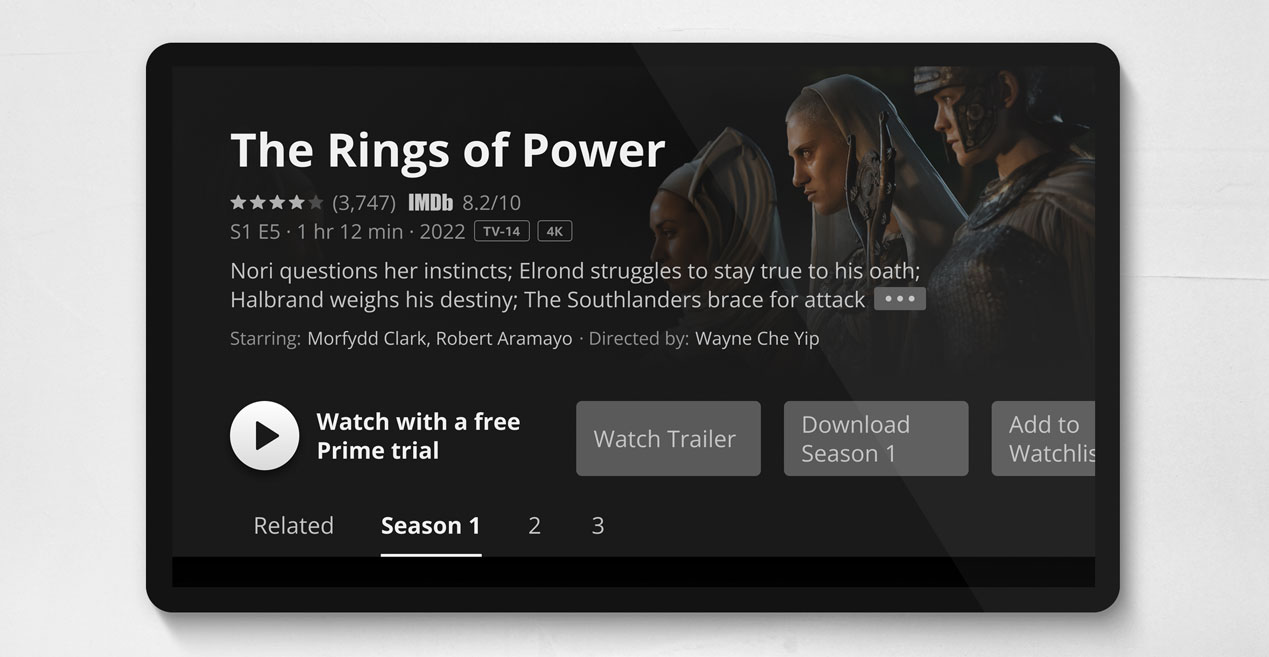
Alexa Slider + Ad Marker Atomic Structure // Prime Video Device Mockup (iPad)


Alexa Slider + Ad Marker Components Walkthrough
Echo Design System
The Echo device family comes with an array of clocks, each with 40-100+ configurations for users to play with, such as clock-face styles, backgrounds, light / dark themes, and more. As part of Amazon’s transition to Figma, I built the Echo device family clock libraries and Home Templates, as previewed below. I also created the specs, in Figma, for every clock.
Echo Spot Clock Library Sampling // Device Mockup


Echo Show 8 Clock Library Sampling // Device Mockup


Echo Show 8, 10 Mockups // Atomic Components and Template Samplings


Fire TV Mobile Design System
The Fire TV Mobile component library is a version of the Fire TV design system made for touch enabled, non-Amazon devices. Because of the variable nature of external devices, Fire TV Mobile was built to scale up from 1280x720dp and includes only this grid dimension.
Fire TV Mobile is a library that I owned entirely, which was built from scratch in Figma, based on its original Sketch and InVision incarnations. Like all systems, Fire TV Mobile was built using atomic principles, and takes advantage of Figma’s advanced features, such as component properties and nested instances. As a virtual clone of the main Fire TV design system, Fire TV Mobile has the addition of touch-enabled use considerations.
Fire TV Mobile Component Sampling // Program Details Device Mockup